سلام! به جلسه یازدهم از دوره آموزش طراحی سایت وردپرسی بدون نیاز به برنامهنویسی آژانس دیجیتال مارکتینگ پلن تو خوش آمدید. در ده جلسه گذشته مرحله به مرحله به طراحی سایت پرداختیم و تا اینجا سایتی با قالب مشخص و دلخواه را آماده کردیم. از این مرحله میتوانیم به طراحی و ارائه صفحات وپبخشهای مختلف در وبسایت بپردازیم. برای انجام این کار لازم است ابتدا به نصب صفحهساز بپردازیم.
قبل شروع کار بهتر است گفته شود که برای کار با وردپرس پلاگینهای صفحهساز مختلفی طراحی شدند که هر یک قابلیتها و فضای مختلفی دارند و این پلاگینها را میتوان بهترین روش برای مدیریت صفحات سایت دانست.
اگر هنوز نمیدانید کدام صفحهساز برای شما مناسبتر است ابتدا مقاله صفحهسازهای وردپرس را مطالعه کنید تا سپس به نصب صفحهساز بپردازیم.
آموزش نصب صفحهساز
صفحهسازها افزونههایی هستند که مانند سایر افزونههای وردپرس باید روی سایت نصب شوند. برای این کار لازم است به اکانت مدیریت خود در وردپرس وارد شوید و از نوار کناری پیشخوان گزینه “افزونهها” را پیدا کنید. از زیر منوی افزونه بخش “افزودن” را انتخاب نمایید.
انتخاب و جستجوی صفحهساز
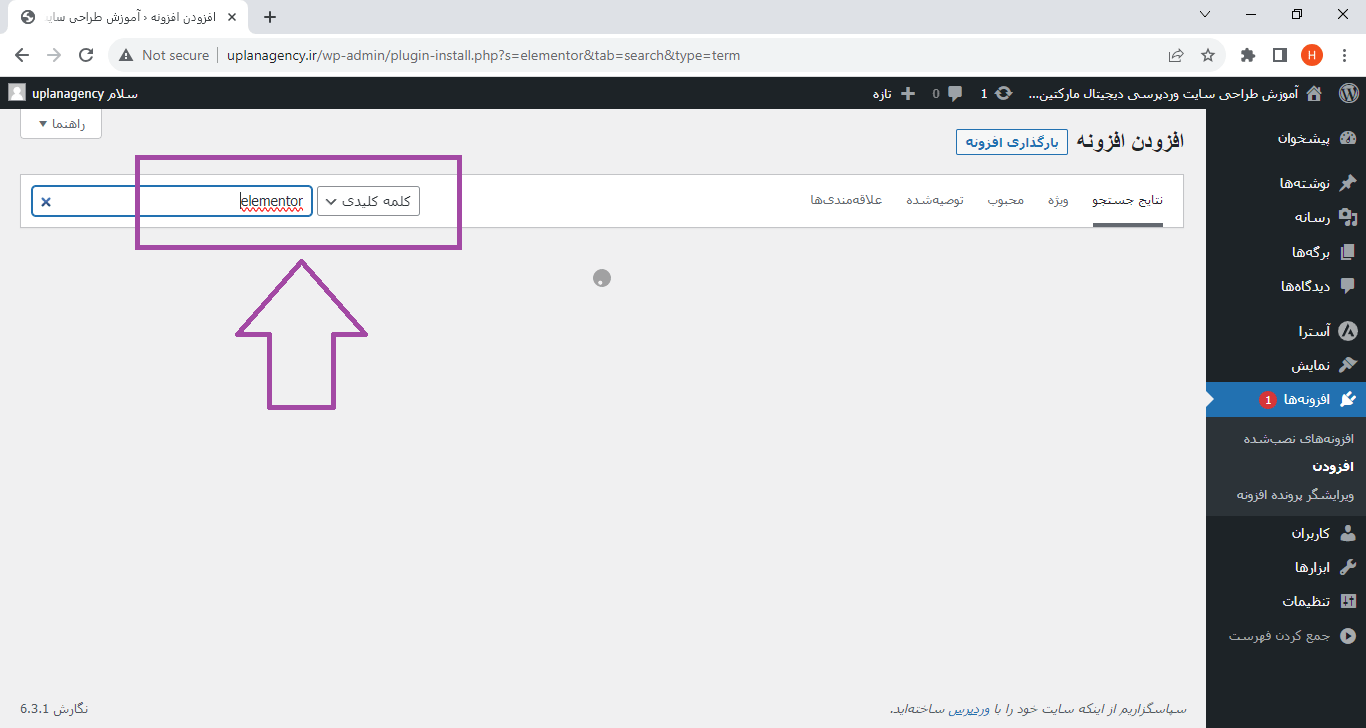
شما ممکن است برای سایت خود صفحهساز متفاوتی را انتخاب کرده باشید. نصب کلیه افزونهها مانند همین صفحهسازها روند تقریبا یکسانی دارند. اگر فایل افزونه را از سایت دیگری دریافت کردید میتوانید از بخش بالای صفحه با دکمه “بارگذاری افزونه” آن را به سایت خود اضافه کنید اما اگر میخواهید از وردپرس استفاده کنید باید نام افزونه را جستجو کنید.
برای این کار لازم است نام صفحهساز را در نوار جستجوی موجود تایپ کنید. در آموزش نصب صفحهساز ما المنتور را انتخاب کردیم اما شما میتوانید هر صفحهساز دیگری را انتخاب کنید. با سرچ نام افزونه لیستی با توجه به عبارت تایپ شده شما نمایش داده میشود. نسخه اصلی افزونه مدنظر خود را در این لیست پیدا کنید.
نصب و فعالسازی صفحهساز
برای نصب صفحهساز میتوانید از دکمه بالای کادر آن با عنوان “نصب” استفاده کنید. پس از انتخاب این گزینه فایل صفحهساز دانلود و آماده فعال شدن خواهد بود. پس از نصب این دکمه به “فعال نمایید” تغییر میکند که با انتخاب آن صفحهساز به راحتی روی سایت و وردپرس شما فعال خواهد شد.
استفاده از المنتور
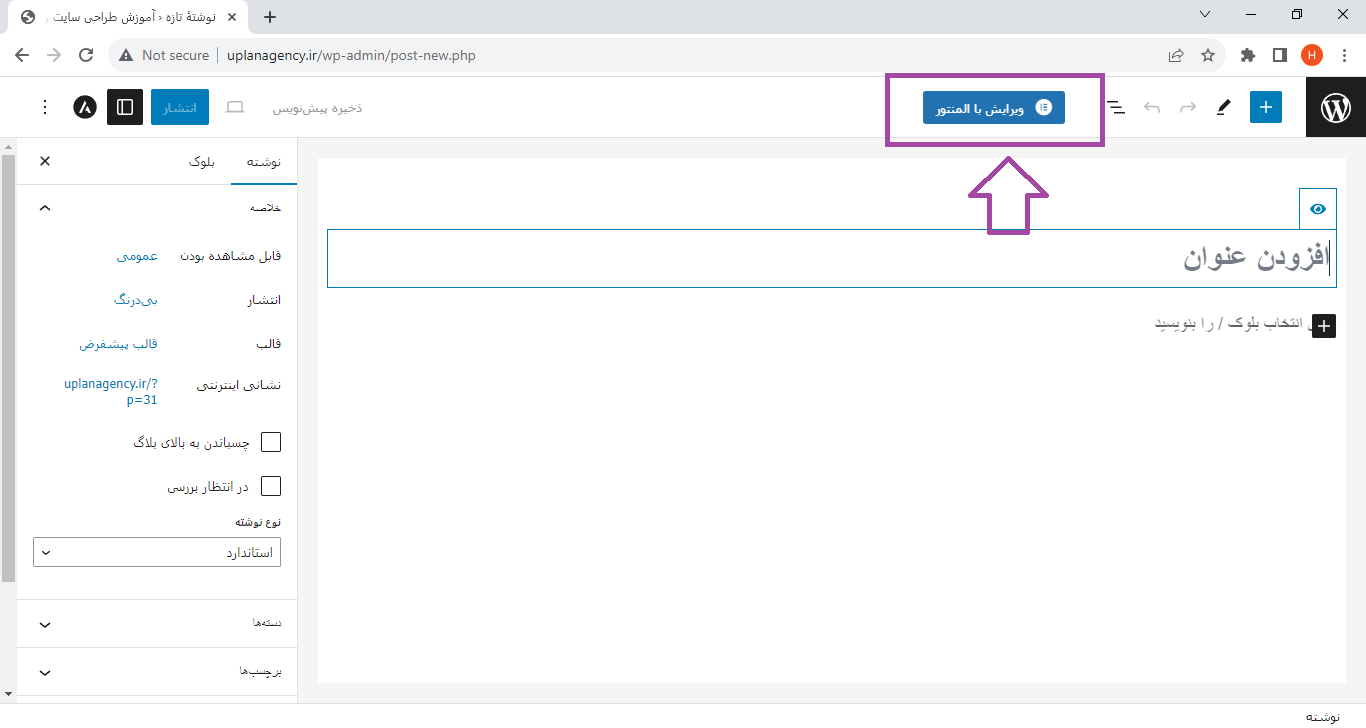
پس از گذشت مدت زمان کوتاهی به راحتی صفحهساز المنتور روی سایت نصب میشود و میتوانید بخش مربوط به تنظیمات آن را در نوار کنار صفحه مشاهده کنید. برای استفاده از آن هم کافیست وارد بخش نوشتهها یا برگهها شوید، برای افزودن یک صفحه جدید در سایت اقدام کنید و المنتور را به عنوان صفحهساز خود انتخاب نمایید.
صفحهساز پیشفرض سایت
اگر نسخه وردپرس شما قدیمی باشد احتمالا ویرایشگر کلاسیک و قدیمی را به شکل پیش فرض برای تولید محتوای صفحات سایت در اختیار خواهید داشت. در نسخه ۵ وردپرس اما این نسخه پیشفرض به صفحهساز گوتنبرگ تغییر پیدا کرد.
صفحهساز گوتنبرگ با سیستم بلوکی و امکانات متنوع امکان طراحی صفحات جذاب و خاصتری را برای مدیران سایت فراهم میکند. پس از این تغییرات بسیاری از افراد دیگر از افزونههای مستقل مانند المنتور استفاده نمیکنند و همین ویرایشگر پیشفرض را به واسطه محیط کاربری مناسب و قابلیتهای خوبش ترجیح میدهند.
شما هم اگر با فضای صفحهساز گوتنبرگ آشنا هستید و یا نسبت به صفحهسازهای دیگر آن را ترجیح میدهید میتوانید طراحی سایت خود را بدون نیاز به نصب افزونه صفحهساز پیش ببرید.
جمعبندی
در این جلسه در رابطه با انتخاب صفحهساز و روش نصب صفحهساز به شکل سریع و آسان صحبت شد. اگر در رابطه با این موضوع هنوز سوالی ذهن شما را درگیر کرده است قبل از شروع آموزش جلسه بعد یعنی آموزش طراحی صفحه اول سایت، در بخش نظرات آن را مطرح کنید.