سلام! به جلسه نهم از دوره آموزش طراحی سایت وردپرسی بدون نیاز به برنامهنویسی آژانس دیجیتال مارکتینگ پلن تو خوش آمدید. در جلسات قبل وردپرس را روی سایت نصب کردیم و با بخشهای مهم آن آشنا شدیم. یکی از مهمترین بخشهای طراحی سایت انتخاب و طراحی قالب کلی وبسایت است که در این جلسه به آموزش نصب قالب آماده در وردپرس میپردازیم.
قالب سایت ترکیبی از تصاویر، المانها، انیمیشن و رنگهای مختلف است که دکمهها، منوها، هدر و فوتر و بخشهای اصلی سایت را تشکیل میدهد. این قالبها با کدنویسیهای طولانی و پیچیده طراحی میشوند اما در این دوره که هدف طراحی سایت بدون کدنویسی است از قالب آماده سایت استفاده خواهیم کرد.
قالب آماده سایت چیست؟
قالب سایت به شکلهای مختلفی ارائه میشود اما به طور کلی میتوان آن را سایت آماده به کاری دانست که شما میتوانید با تغییر المانها و سفارشیسازی بخشهای مختلف سایت خود را طراحی کنید. قالبهای آماده در حال حاضر با تعداد بیشماری در سطح اینترنت موجود هستند که هر کدام امکانات و ویژگیهای مختلف و البته طرحهای متعددی دارند که با توجه به هدف و نوع سایت میتوان یکی از آنها را استفاده کرد.
هزینه قالب آماده
شاید بهتر باشد قبل از آموزش نصب قالب آماده به انواع و هزینههای مورد نیاز برای آن بپردازیم. در حال حاضر وبسایتها و شرکتهای زیادی به ارائه انواع قالب آماده برای سایت مشغول هستند. سایتهای داخلی و خارجی قالبها را معمولا با دریافت هزینه ارائه میدهند اما تعداد قالبهای رایگان سایت نیز در سطح اینترنت کم نیست.
یکی از پلتفرمهایی که قالب سایت را به شکل رایگان ارائه میدهد، خود وردپرس است. ما در این جلسه آموزشی از یکی از قالبهای رایگان وردپرس استفاده میکنیم که نسخههای آن را در بسیاری از سایتها خواهید دید.
انتخاب این که قالب سایت شما رایگان باشد یا با صرف هزینه به نوع سایت شما، شرایط سایت، ویژگیهای مدنظر و غیره بستگی دارد. در مواردی حتی ممکن است شما هیچ قالب آمادهای مطابق با شرایط مدنظرتان پیدا نکنید و مجبور باشید از طراحان قالب در این راستا کمک بگیرید. پس اولین مرحله در انتخاب قالب، هدفگذاری، تعیین شرایط سایت و سپس تعیین بودجه خواهد بود.
انواع قالب آماده
دستهبندی قالب سایت از دیدگاههای بسیار متفاوتی انجام میشود و همانطور که نوع وبسایتها با هم فرق دارد، قالبها نیز بسیار متنوع هستند.
قالبها انواع پویا و ایستا دارند که ممکن است شامل فایلهای فشرده و یا همراه با نرمافزار ویرایشگر html و یا بخشی از رابط یک سایتساز و حالتهای دیگر ارائه شوند. از نظر قابلیت ریسپانسیو نیز قالب میتواند ایستا یا واکنشگر باشد و یا صرفا برای یک دستگاه طراحی شود.
قالبها با پسوندهای مختلف html، .htm، .php. و یا asp ارائه میشوند که با توجه به نوع سایت باید قالب مناسب انتخاب شود. اگر سایت شما وردپرسی باشد، استفاده از قالبهای آماده وردپرس فضای سادهتر و بهتری را برای سفارشیسازی و انخاب قالب فراهم خواهد کرد.
آموزش نصب قالب در وردپرس
در تصویر زیر ظاهر وبسایت uplanagency.ir را قبل از نصب قالب مشاهده میکنید. با آموزش نصب قالب وردپرس همراه باشید تا ظاهر سایت بعد از نصب قالب را با حالت اولیه مقایسه کنید.
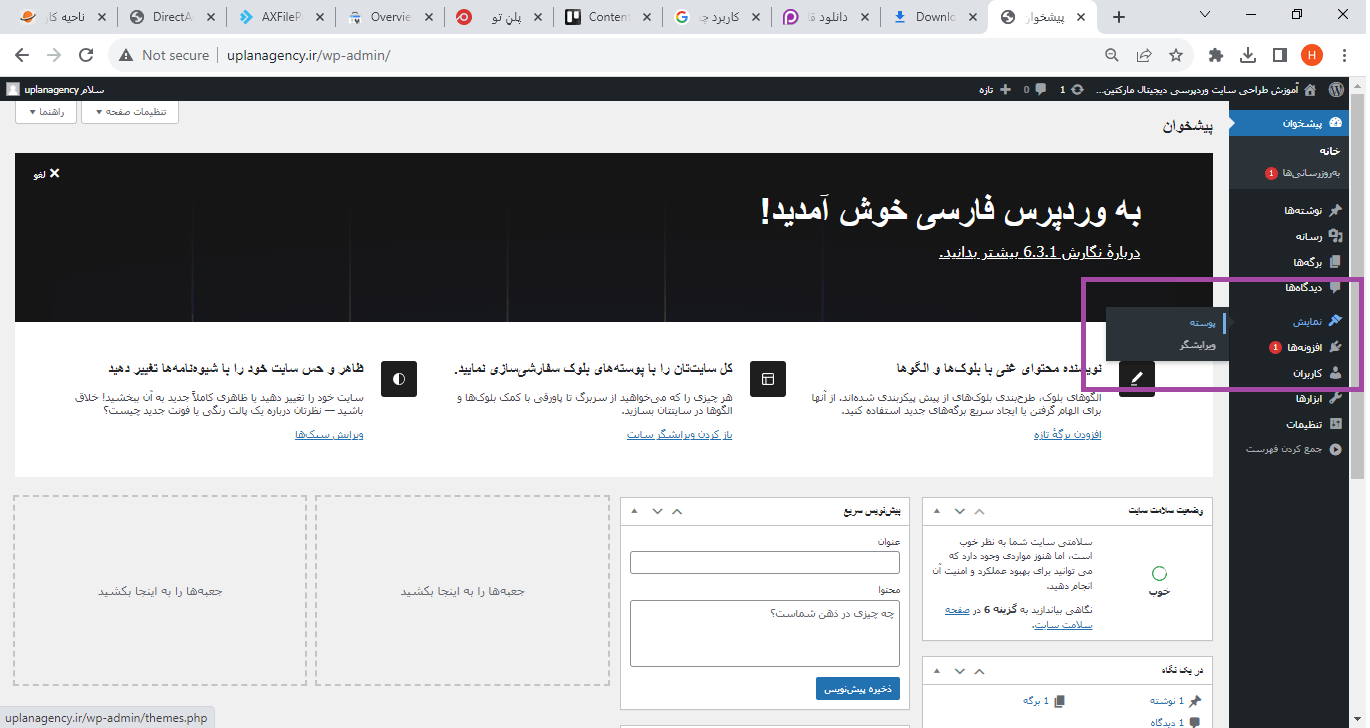
برای نصب قالب لازم است وارد پیشخوان مدیریت سایت خود شوید. از نوار ابزار کناری و از بخش نمایش گزینه پوسته را انتخاب کنید.
در این بخش شما تنها چند قالب پیشفرض را مشاهده میکنید اما برای بررسی تمامی قالبهای وردپرس از بالای صفحه یا یکی از پنجرههای موجود روی دکمه “افزودن” کلیک کنید.
انتخاب قالب
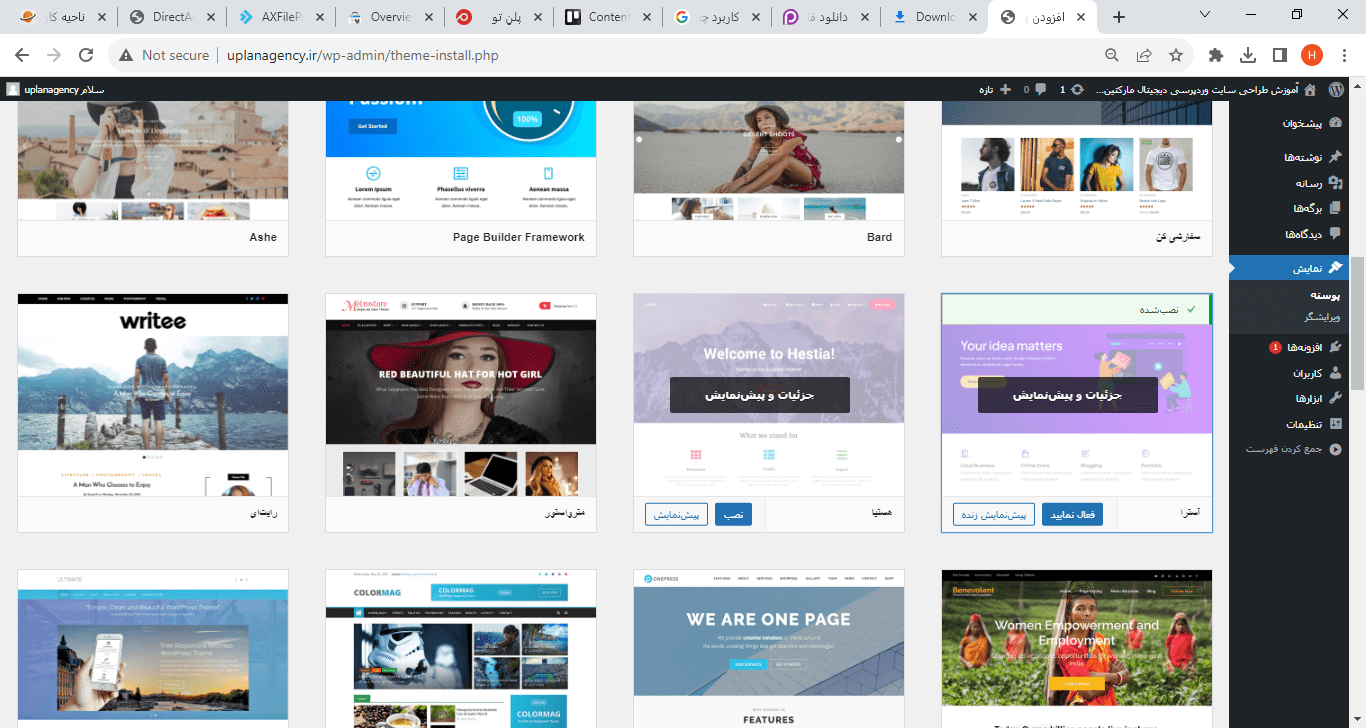
صفحه جدید تعداد زیادی قالب آماده را به شما نمایش میدهد که با کمک بخش فیلتر میتوانید موضوع، قابلیت و سایر بخشهای مدنظر خود را انتخاب کنید و به راحتی قالبی جذاب را برای سایت تعیین نمایید.
اگر قالب خود را از سایت دیگری دریافت کردهاید از بخش بالای صفحه و به کمک دکمه بارگذاری پوسته میتوانید آن را روی سایت آپلود و سپس با توجه به نوع قالب و طراحی آن به نصب آن بپردازید.
در آموزش نصب قالب ما تصمیم داریم یکی از قالبهای موجود و رایگان در وردپرس را انتخاب کنیم.
به این منظور در بین قالبها میگردیم تا طرح مدنظر را پیدا کنیم. پس از آن با قرارگیری موس خود روی قالب دکمههای نصب و پیشنمایش پدیدار میشوند.
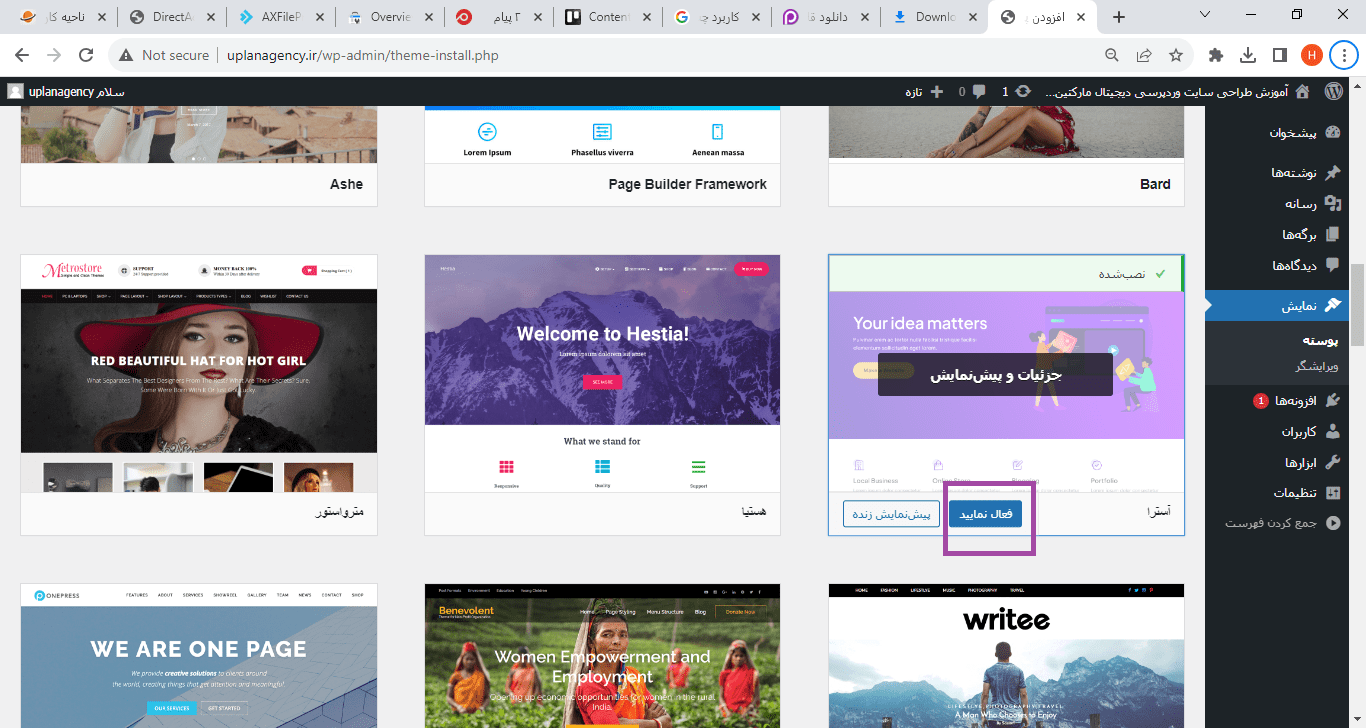
نصب قالب
به کمک دکمه نصب میتوانید قالب را دانلود و سپس به کمک دکمه فعال نمایید در همان بخش، قالب را روی سایت فعال کنید.
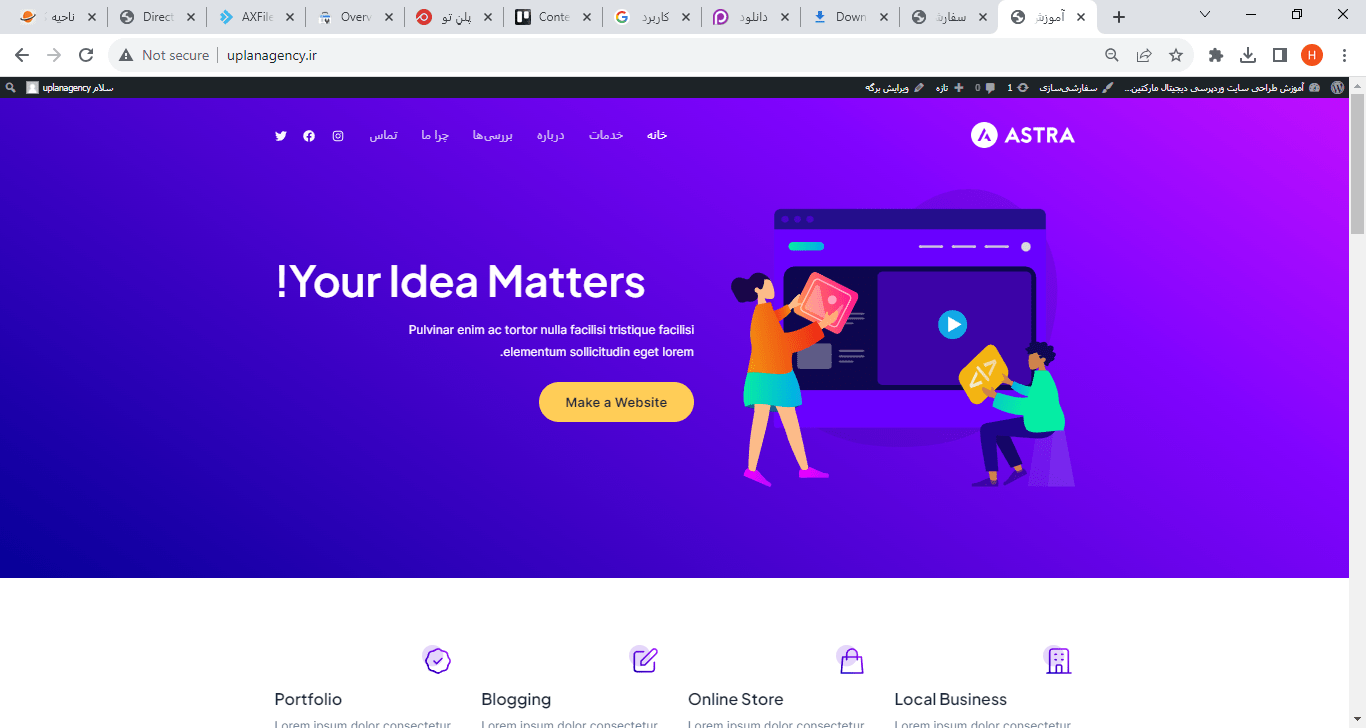
به همین راحتی شما قالب سایت خود را نصب کردید و حالا با سرچ آدرس سایت در مرورگر با صفحهای مشابه قالب روبهرو میشوید.
دقت کنید برای طراحی سایت در مرحلهای دیگر لازم است قالب مدنظر را سفارشیسازی کنید و بخشهای مختلف آن را با توجه به نوع سایت و هدفتان تغییر دهید. در جلسات بعد به آموزش این مورد میپردازیم.
راههای دیگر نصب قالب سایت
در بخش اصلی آموزش نصب قالب شما دو راه استفاده و بارگذاری قالبهای آماده را یاد گرفتید. با توجه به این که قالبهای موجود تنوع بسیار زیادی دارند، روند نصب آنها نیز میتواند متفاوت باشد.
برای مثال یکی از راههای ارائه قالبها، بک آپگیری از یک سایت آماده اما بدون محتوا است. به این ترتیب با کمک فایل بکآپ و اجرای آن در هاست خود، قالب مدنظر منتقل خواهد شد.
پیشنهاد ما به شما بررسی روند نصب و آموزش موجود برای هر قالب در شرکتها و وبسایتهای مختلف است. سعی کنید مراحل را مشاهده کنید، سوالات خود را برطرف کنید و سپس به نصب قالب بپردازید.
نکات انتخاب قالب آماده
در مقالهای جداگانه انتخاب قالب و نکات مربوط به آن را مورد بررسی قرار میدهیم اما دقت کنید که تا حد امکان موضوع قالب با موضوع سایت شما مطابق باشد و از لحاظ ترکیب رنگ سایت اصولی و با توجه به روانشناسی رنگها در طراحی سایت باشد. ریسپانسیو، داینامیک بودن سایت و صحیح بودن شرایط هدر، فوتر، منوها و موارد این چنینی طراحی سایت را بسیار لذتبخشتر و آسانتر خواهد کرد.
جمعبندی
در این مقاله به آموزش نصب قالب آماده برای سایت پرداختیم. استفاده از این قالبها روند طراحی و راهاندازی سایت را بسیار آسان میکند و هر چه قالب انتخابی به نیازهای موجود نزدیکتر باشد، نیاز به سفارشیسازی و کدنویسی کمتر خواهد بود. در جلسه آینده به آموزش اعمال تغییرات در بخشهای مختلف قالبها خواهیم پرداخت.