در طراحی وبسایت، مخصوصا در بخش ظاهری آن باید به بهینه بودن تجربه کاربری در وبسایت توجه شود. انتخاب ترکیب رنگ سایت یکی از موارد مهم طراحی قالب وبسایت به شمار میرود و بر جلوه بصری سایت تاثیر میگذارد. در این مقاله از سایت آژانس دیجیتال مارکتینگ پلن تو در رابطه با اصول انتخاب ترکیب رنگ وبسایت و تاثیر آن در جذب مخاطبان صحبت خواهیم کرد.
انتخاب رنگهای مختلف سایت بر اساس علم روانشناسی رنگها و اصول آن صورت میگیرد و باید با موضوع و اهداف وبسایت مرتبط باشد، چنین کاری بر روی جذب مخاطب، برندسازی، جلب اعتماد و در کل ایجاد تجربه کاربری خوب تاثیر زیادی خواهد داشت.
اهمیت انتخاب ترکیب رنگ سایت
یکی از موارد مهم در زمینه طراحی رابط کاربری انتخاب ترکیب رنگ مناسب برای هر سایت است. ایجاد تجربه و رابط کاربری مناسب در جلب اعتماد و علاقه کاربران تاثیر زیادی دارد. با توجه به این که هدف از طراحی یک سایت به طور معمول ارائه محصول یا خدمات به مشتری و جذب مخاطب است؛ ترکیب رنگ درست میتواند خیلی سریع ماهیت سایت را برای کاربران مشخص کند و در جذب و نگهداری آنها در سایت تاثیر مثبت بگذارد.
ترکیب رنگ مناسب به دیده شدن بیشتر محتوا نیز کمک میکند؛ در واقع یک محتوای یونیک، باید در قالب مناسبی قرار بگیرد تا توجه کاربران را به خود جلب کند؛ بنابراین در هنگام انتخاب ترکیب رنگ سایت باید به قوانین ترکیب رنگ و هارمونی آنها توجه شود تا در نهایت جلوه بصری سایت زیبا و چشم نواز باشد.

عوامل موثر در ترکیب رنگ سایت
انتخاب ترکیب رنگ سایت به عوامل زیادی بستگی دارد که مهمترین آنها نوع کاربری سایت و ویژگیهای مختلف گروه هدف هستند. اشراف بر این موارد و رعایت نکات مربوط به آنها، به بهبود تجربه کاربر کمک میکند که در ادامه به بررسی آنها خواهیم پرداخت.
تاثیر کاربری سایت در انتخاب ترکیب رنگ سایت
بررسی نوع خدمات و محصولات ارائه شده توسط سایت، نوع کاربری سایت را مشخص میکند. استفاده از پالت رنگی متناسب با کاربری سایت، مخاطبان به راحتی از ماهیت سایت مطلع میشوند. ترکیب رنگ متناسب با کاربری سایت، اعتماد کاربران را جلب میکند و حس بهتری به آنها منتقل میکند؛ برای مثال ترکیب رنگ صورتی و سفید یا یاسی و سفید اکثر کاربران را به یاد فروشگاههای خرید لوازم بهداشتی و آرایشی بانوان میاندازد.
تاثیر ویژگیهای گروه هدف در ترکیب رنگ سایت
تعریف گروه هدف و بررسی ویژگی آنها از عوامل پایه در طراحی سایت و انتخاب ترکیب رنگ به حساب میآید. طراحی سایت و گزینههای ترکیب رنگ برای مخاطبینی که در زمینه تکنولوژی فعالیت میکند، با مخاطبان سایتهای دکوراسیون داخلی فرق دارد. جدا از تمایز مخاطبان بر اساس کاربری سایت، باید به ویژگیهایی مثل سن، جنسیت و تحصیلات مخاطبان هدف نیز توجه شود.
سن مخاطبان
معمولا کاربران جوانتر با دیدن ترکیب رنگهای شاد و پر انرژی به وجد میآیند و ترغیب میشوند که از خدمات سایت استفاده کنند؛ بنابراین بکارگیری رنگهایی مثل قرمز، زرد، سبز و آبی، برای مخاطبین جوان انتخاب خوبی به شمار میرود. از طرف دیگر، مخاطبانی که سن بالاتر دارند، ترجیح میدهند فضایی با ترکیب رنگهای ملایم مثل ترکیب صورتی، نعنایی، لیمویی با سفید، در اختیارشان قرار بگیرد. پیشنهاد میشود ترکیب رنگ سایت با توجه به سن مخاطبان و دیدگاه آنها تعیین شود.
جنسیت کاربران
جنسیت گروه هدف تاثیر زیادی در انتخاب پالت رنگی سایت دارد؛ چرا که ذهن زنان و مردان در پردازش رنگها به شکل نسبتا متفاوتی عمل میکند. به طور معمول مردان از ترکیب رنگهای تیره و پرانرژی و زنان از ترکیب رنگهای ملایم تاثیر میپذیرند. رنگهایی که در طیفهای مختلف برای هر دو گروه زنان و مردان قابل استفاده است، شامل طیفهای رنگ سبز و آبی میشود.
تحصیلات گروه هدف
انتخاب ترکیب رنگ بر اساس تحصیلات کاربران یک رویکرد هوشمندانه به شمار میرود که در واقع با توجه به آگاهی و دانش افراد صورت میگیرد. رابط کاربری مناسب و استفاده از ترکیب رنگهای مکمل به افراد دارای سطح دانش پایین کمک میکند که به شکل آسانتری از خدمات سایت بهره ببرند.

روشهای انتخاب ترکیب رنگ سایت
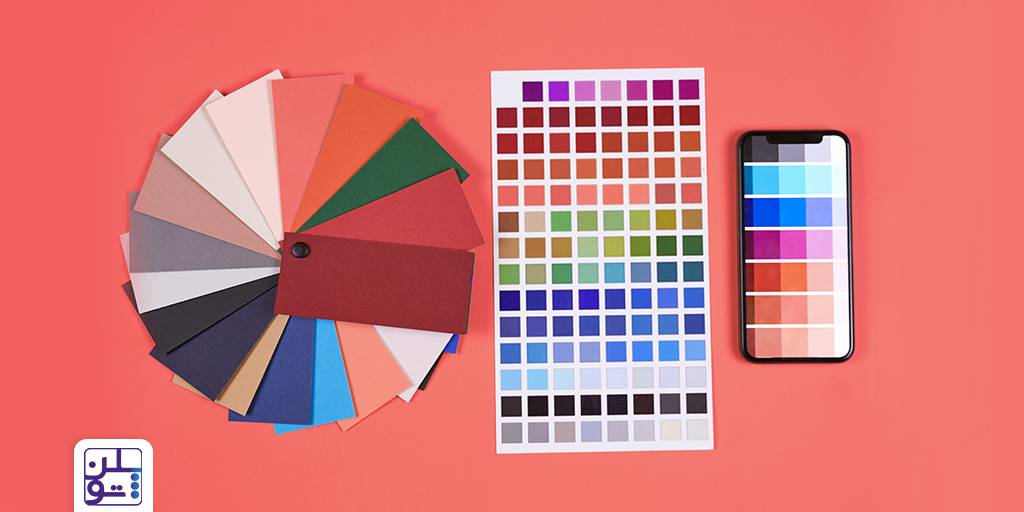
الگوهای گوناگونی برای انتخاب ترکیب رنگ سایت، به کمک پالت دایره رنگ وجود دارد. دایره یا چرخ رنگ از دوازده رنگ تشکیل شده که بر اساس فرکانس در کنار هم چیده شدهاند. از دوازده رنگ موجود در چرخ رنگ سه رنگ اصلی قرمز، زرد و آبی هستند؛ رنگهای ثانویه که از ترکیب هر دو رنگ اصلی به دست میآیند شامل سبز، ارغوانی و نارنجی میشوند. در نهایت سومین گروه رنگی که از ترکیب رنگهای اصلی و ثانویه به وجود میآیند لاجوردی، سبز فسفری، سبز روشن، پرتقالی، گلی و بنفش هستند.
میتوان با اضافه کردن رنگهای خنثی به رنگهای چرخه رنگ سه مفهوم ته رنگ، سایه و تناژ را به وجود آورد:
- ته رنگ: اضافه کردن رنگ سفید به رنگهای چرخه
- سایه: اضافه کردن رنگ سیاه به رنگهای چرخه
- تناژ: اضافه کردن رنگ خاکستری به رنگهای چرخه
با استفاده از این دایره و الگوهای ترکیب رنگ، تمام افراد میتوانند رنگبندی سایت خود را به شیوه صحیح انتخاب کنند. الگوهای رایج در انتخاب ترکیب رنگ شامل الگوی آنالوگ، مکمل، مونوکروماتیک، مرکب و مثلثی میشود.
الگوی آنالوگ یا مشابه در انتخاب رنگ
در استفاده از الگوی آنالوگ یا مشابه، تمرکز بر روی رنگهایی خواهد بود که فرکانسهای نزدیک به هم و تقریبا مشابه دارند. این رنگها بر روی دایره رنگی در کنار یکدیگر قرار گرفتهاند و ترکیب آنها جلوه زیبایی دارد. از ترکیب رنگهای آنالوگ میتوان به ترکیب طیفهای نارنجی، زرد یا سبز و آبی یا آبی و بنفش اشاره کرد.
الگوی مکمل در انتخاب رنگ
الگوی مکمل کاملا برخلاف الگوی آنالوگ عمل میکند؛ در واقع از رنگهایی استفاده میشود که مخالف یکدیگر هستند و با قرار گرفتن در کنار یکدیگر، تضاد جالبی را به وجود میآورند. جدا از رنگهای اصلی در دایرهی رنگ، میتوان از رنگهای دیگر آن طیف یا سایههای رنگ اصلی استفاده کرد. یک نمونه محبوب از ترکیب رنگ مکمل، قرار دادن رنگ آبی در کنار نارنجی است؛ آبی یک رنگ سرد و دارای خاصیت آرامبخش است و نارنجی در دسته رنگهای گرم قرار میگیرد و انرژی زیادی را به مخاطب القا میکند.
الگوی مونوکروماتیک یا تک رنگ
در پالت رنگی الگوی مونوکروماتیک، از سایههای مختلف یک رنگ استفاده میشود. الگوی مونوکروماتیک در واقع بکارگیری طیف مختلفی از یک رنگ منفرد برای ساختن ترکیب رنگ است، برای مثال با انتخاب رنگ زرد میتوان از سایههای مختلفی مثل کهربایی، لیمویی، شیری، نخودی و هلویی استفاده کرد.
الگوی مرکب یا ترکیبی در انتخاب رنگ
به الگوی مرکب یا ترکیبی، الگوی مکمل تقسیم شده نیز میگویند؛ زیرا روش انتخاب ترکیب رنگها مشابه الگوی مکمل است. در الگوی مرکب بعد از انتخاب رنگ اول، دو رنگ متضاد آن را در نظر میگیریم و در نهایت یک پالت سه رنگی خواهیم داشت. برای مثال با انتخاب رنگ آبی روشن، دو رنگ قرمز و نارنجی را به عنوان رنگهای مرکب به کار میبریم. مزیت الگوی مرکب نسبت به الگوی مکمل، کنتراست ملایمتر و تنوع بیشتر است.
الگوی مثلثی در انتخاب رنگ
با ایجاد یک مثلث بر روی دایره رنگ، هر راس نمایانگر یک رنگ برای پالت رنگی سایت خواهد بود و هر ضلعها طیف یا سایههای آن رنگ را در بر میگیرد. با چرخاندن مثلث میتوان رنگهای متفاوتی را برای ترکیب رنگ سایت در نظر گرفت. برای مثال الگو مثلثی رنگهای اصلی شامل رنگ زرد، قرمز و آبی میشود.

ترکیب رنگهای مناسب برای سایت
در انتخاب ترکیب رنگ مناسب برای سایت، در وهله اول باید به خوانا بودن متن دقت شود؛ به طور معمول پیشنهاد میشود رنگ متن به سیاه، سفید یا خاکستری محدود شود و بکگراند نوشته متناسب با آن باشد. سایر رنگهای پالت رنگی سایت نیز باید به خواناتر شدن متن کمک کنند.
یک اقدام هوشمندانه برای انتخاب پالت رنگی، الهام گرفتن از طبیعت است؛ زیرا در طبیعت از بهترین ترکیب رنگها با هارمونی مناسب، استفاده شده است. در پالت طبیعت، رنگهای آبی یا سبز به عنوان رنگ اصلی انتخاب و سایر رنگهای پالت با توجه به منبع الهام چیده میشوند.
در ادامه چند ترکیب رنگ جذاب برای سایتهایی با انواع کاربری متفاوت، پیشنهاد میدهیم:
- سایتهای ورزشی: ترکیب رنگ پرتقالی و آبی اقیانوسی، زرد و سرمهای، سبز و نارنجی
- سایتهای خدمات بانوان: ترکیب صورتی و سفید، نعنایی و لیمویی، آبی کمرنگ و سرخابی
- سایتهای مرتبط با تکنولوژی: طوسی و سفید، سرمهای و نعنایی، ارغوانی و آبی
- سایتهای فروش کالا یا خدمات لوکس: بنفش و سفید، مشکی و بلوطی، سبز روسی و قرمز
نکاتی در مورد انتخاب ترکیب رنگ سایت
انتخاب ترکیب رنگ سایت باید بر اساس قوانینی صورت بگیرد، زیرا استفاده نادرست و بیش از حد رنگها میتواند باعث کاهش زمان حضور کاربران در وبسایت شود. رعایت این قوانین به بهتر شدن پالت رنگی سایت کمک میکند.
- در تعداد رنگها محدودیت وجود دارد و نهایتا باید از سه یا چهار رنگ استفاده شود؛ چرا که بکارگیری رنگهای بیشتر باعث شلوغ شدن فضای سایت و گیج شدن کاربران خواهد شد.
- استفاده از رنگهای لوگو برند در ترکیب رنگ سایت مهم تلقی میشود. با این ترفند، کاربران از خدمات سایت با اطمینان بیشتری استفاده میکنند.
- فضاهای خالی و سفید اهمیت زیادی دارند و استفاده درست و به جا از آنها به دیده شدن محتوا کمک میکند.
- استفاده از روانشناسی رنگ در طراحی سایت بسیار مهم است، چرا که رنگها بر احساسات مخاطبان تاثیر زیادی دارند، در مقاله دیگری درباره روانشناسی رنگها در طراحی سایت توضیح دادهایم.
- خلاقیت در انتخاب ترکیب رنگ اهمیت زیادی دارد، اما نباید رنگهایی به کار برده شوند که هیچ هماهنگی مشخصی با هم ندارند؛ به عنوان مثال استفاده از رنگ قرمز و صورتی هیچگاه توصیه نمیشود.

جمعبندی
انتخاب ترکیب رنگ سایت تاثیر زیادی بر تجربه کاربران دارد و یک مسئله مهم در طراحی سایت است. ترکیب رنگها با الگوهای متفاوتی قابل اجرا بوده و راههای زیادی برای ایجاد ترکیبهای مختلف وجود دارد. رنگهای انتخابی، هویت برند را نشان میدهند و به خوبی در ذهن مخاطب مینشینند؛ به همین دلیل باید از ترکیبهایی استفاده شود که برای کاربران جذاب باشد و آنها را برای ادامه فعالیت در سایت، مشتاق کند. در این مطلب به اهمیت ترکیب رنگ سایت، عوامل تاثیرگذار، روشها و نکات گوناگونی پرداختیم. با استفاده از این نکات جلوه بصری تا حد خوبی با استانداردهای طراحی سایت هماهنگ و همسو میشود.