UX اصطلاحی است که در دنیای فناوری و اینترنت به وفور استفاده میشود، به ویژه در طراحی وب سایت نام آن را حتما شنیده باشید. اگر صاحب وب سایت هستید یا قصد طراحی آن را دارید، باید با یوایکس یا طراحی تجربه کاربری آشنا باشید، از آنجایی که یادگیری مهارت طراحی تجربه کاربری از مهارتهای برتر این روزها محسوب میشود، در این مقاله پلن تو تصمیم گرفتیم به این موضوع بپردازیم:
در سالهای اخیر دنیای فناوری تغییر زیادی پیدا کرده است و طراحی وب تنها بخش کوچکی از آن است. UX نقش مهمیدر ایجاد یک وب سایت کاربر پسند و جذاب دارد و تنها به نحوه تعامل کاربران با سایت و چگونگی پیمایش برای آنها میپردازد.
چرا طراحی تجربه کاربری (UX) مهم است؟
مهمترین بخش طراحی UX در نظر گرفتن احساسات و رفتارهای کاربر در هنگام استفاده از سایت یا اپلیکیشن است. اگر بتوانید احساس کاربران را هنگام استفاده از وب سایت خود درک کنید، به عنوان طراح یا مدیر وب سایت موفق شدید.
در طراحی وب سایت، UX شامل توجه به احساسات و تجربیات کاربر در حین پیمایش در سایت میشود. با تجزیه و تحلیل رفتار کاربر، میتوانید به بهبود ویژگیهای مختلف سایت کمک کنید.
طراحان وبسایت باید رفتار کاربران را پیشبینی، بررسی، تجزیه و تحلیل کنند و آن را در تمام جنبههای سایت پیادهسازی کنند تا کاربران به راحتی از خدمات سایت استفاده کنند، سایت باید کاربرپسند باشد تا کاربران بتوانند به راحتی در آن جستجو و پیمایش کنند.
چرا تجربه کاربری (UX) اهمیت زیادی دارد؟
اهمیت طراحی تجربه کاربری بر هیچکس به ویژه کسب و کارهای بزرگ پوشیده نیست و اکثر کسب و کارهای کوچک و بزرگ به دنبال بهبود تجربه کاربری وب سایت خود هستند. یکی از دلایل اصلی اهمیت UX این است که در دراز مدت تاثیر قابل توجهی در کاهش هزینهها خواهد داشت. تصور کنید بعد از یک سال متوجه شدید که نارضایتی و بی علاقگی کاربران تنها عامل اصلی کاهش ترافیک در وب سایت شما خواهد بود، مشخص است برای حل این مشکل مجبور خواهید شد نه تنها هزینههایی را باید به منظور بهبود UX متحمل شوید، بلکه باید تلاش مضاعف برای تبلیغات و تلاشهای بازاریابی مختلف انجام دهید. یکی دیگر از دلایل مهم تمرکز بر تجربه کاربری این است که باعث افزایش فروش در وبسایت میشود، برای رسیدن به چنین هدفی نیاز است برای رضایت حداکثری کاربر از تعامل با وب سایت و همچنین افزایش بازدید وب سایت تلاش گردد. با توجه به این عوامل، لازم است از همان ابتدای شروع به کار وب سایت خود در زمینه طراحی تجربه کاربری سرمایه گذاری کنید.
ویژگیهای یک تجربه کاربری خوب
اگر میخواهید وب سایت شما مکانی باشد که کاربران از تعامل با قسمتهای مختلف و استفاده از خدمات ارائه شده آن احساس خوبی داشته باشند، باید خصوصیات موثر در طراحی تجربه کاربری را بشناسید؛ بیایید نگاهی به مهم ترین جنبههای مربوط به این زمینه بیندازیم.
به نیازهای کاربر توجه کنید
برای اینکه UX مناسب برای وب سایت خود داشته باشید، مهم است که قبل از افزودن هر گونه ویژگی جدید به وب سایت، اولویتها و نیازهای کاربران را شناسایی کنید. در واقع هر چه ایدههای شما با علایق کاربرانتان ارتباط چندانی نداشته باشد، سایت شما از نقطه نظر طراحی تجربه کاربری، اهمیت زیادی پیدا میکند. نکته دیگر مربوط به این زمینه این است که UX وب سایت شما باید برای همه قابل استفاده باشد.
سعی کنید قبل از اجرا و پیاده سازی ایدههای مرتبط با تجربه کاربری، بازخورد کاربران خود را با استفاده از ابزارهای مختلف مانند Google Analytics تجزیه و تحلیل کنید؛ چنین کاری به شما کمک میکند تا بر اساس علایق کاربران بهترین طراحی تجربه کاربری را داشته باشید.
وب سایت باید کاربرپسند باشد
خدمات وب سایت شما باید به گونه ای برای کاربران مفید باشد که نیازهای آنها را برآورده کند. وب سایت شما ممکن است طراحیهای شگفت انگیزی داشته باشد، اما اگر محتوا نیازهای کاربران را برآورده نکند، مفید نخواهد بود.
وب سایت باید به آسانی قابل کشف باشد
کاربران باید بتوانند به راحتی هر چیزی را در وب سایت شما پیدا کنند. برای مثال، آنها نباید وقت خود را صرف جستجوی منو یا لینک کنند. در غیر این صورت، سطح نارضایتی کاربران از خدمات وب سایت شما افزایش مییابد.
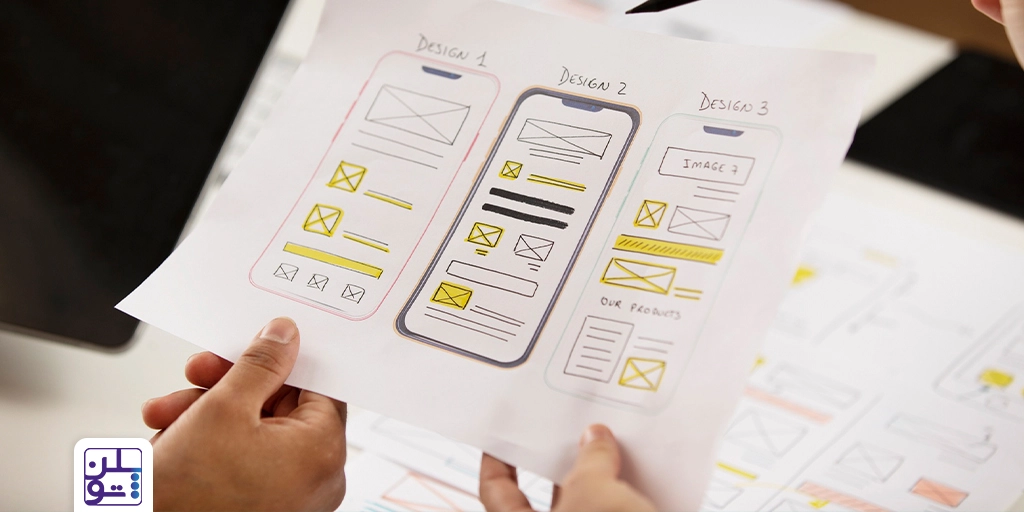
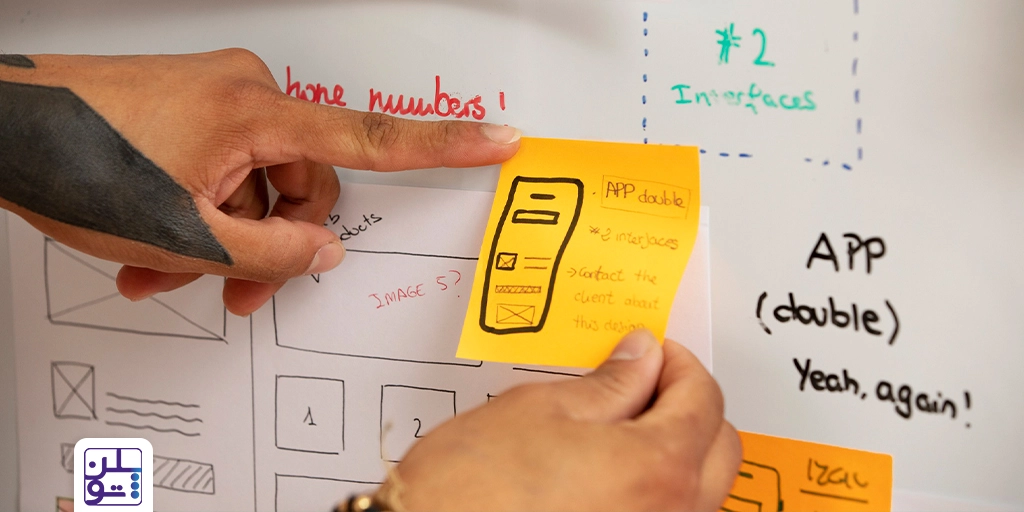
طراحان UX سخت کار میکنند تا تجربه کاربری زیبا ایجاد کنند و راه را برای کاربران هموار کنند تا تجربه خوبی در هنگام استفاده از یک وب سایت داشته باشند. طراحان UX اغلب از ابزارهای طراحی مختلف، از جمله ابزارهای Wireframing و نمونهسازی استفاده میکنند. بسیاری از ابزارهای طراحی UX بر روی تجربه کاربر تمرکز میکنند و نشان میدهند که کاربر هنگام تعامل با یک برنامه یا وبسایت چه میبیند. این ابزارها میتوانند به طراحان کمک کنند ساختار نمایش اطلاعات را به شیوه بهتری ایجاد کنند، و نحوه حرکت کاربران به صفحات دیگر یا تکمیل خرید را تعیین کنند. در زیر برترین ابزار برای طراحی UX را معرفی میکنیم.
برترین ابزارهای طراحی تجربه کاربری
Sketch
اگر تجربه کار کردن در زمینه طراحی رابط کاربری داشته باشید، ممکن است نام Sketch را شنیده باشید. این ابزار بنا به دلایل زیادی از محبوبیت فراوان برخوردار است.
امکان ایجاد تغییرات کلی – چه از طریق کتابخانه نمادها، سبکهای لایه، سبکهای متن، یا تغییر اندازه و تنظیمات – با ایجاد نمونههای اولیه ، در زمان طراحی صرفه جویی میکند. کارهای خسته کننده را حذف میکند و به طراحان اجازه میدهد تا به کمک این برنامه طرحهای جدیدی خلق کنند. بهعلاوه، با افزونههای شخص ثالث که بهطور یکپارچه ادغام میشوند، هیچ کمبودی برای ابزارهای استفاده با Sketch وجود ندارد.
InVision
InVision مجموعه کاملی از برنامهها و ابزارها را در اختیار طراحان قرار میدهد تا نمونههای اولیه کاملاً واقعی را با عناصر و انیمیشنهای پویا ایجاد کنند. در کنار این ابزارهای طراحی رابط کاربری گفته شده، همکاری را با سایر اعضای تیم را آسان میکنند، این کار به کمک ویژگیهایی صورت میگیرد که به توسعه دهندگان اجازه میدهد کار خود را در طول طراحی به اشتراک بگذارند، بازخورد دریافت کنند و تغییرات انجام شده را در هر مرحله ثبت کنند. یکی دیگر از جنبههای مفید InVision، تخته سفید دیجیتالی است که به اعضای تیم اجازه میدهد تا ایدههای خود را ارائه دهند، با یکدیگر تعامل داشته باشند.
Axure
Axure ابزاری است که به طراحان وبسایت کمک میکند تا نمونههای اولیه ایجاد کنند و گردش کار یک پروژه را ردیابی کنند. یکی از ویژگیهای جالب آن این است که اجازه میدهد تا رابط کاربری روان برای ارسال اسناد ایجاد شود؛ چنین عاملی برنامه را پیش میبرد و به نمونههای اولیه منجر میشود.
Axure بسیاری از ویژگیهای دیگر برای نمونه سازی و طراحی UX فراهم میکند و همه چیز را برای توسعه دهندگان جمع میکند تا به راحتی با یکدیگر همکاری کنند. این امر، همراه با تاکید بر ارتباطات، تضمین میکند که همه افراد درگیر یک پروژه از پیشرفت و تغییرات پروژه به طور آنی مطلع هستند و Axure را به یک انتخاب عالی برای طراحی UX تبدیل میکند.
Craft
Craft افزونه ای از InVision است که در کنار کارهایی که ممکن است در Photoshop یا Sketch انجام دهید، با همگام سازی سریع با آنچه که بر روی آن کار انجام میدهید، کار میکند. Craft همه ابزارهای نمونه سازی و همکاری مورد نیاز را فراهم میکند. تغییرات در طراحی، ویرایشها و دیگر موارد بهروزرسانی میشوند تا افراد درگیر پروژه بتوانند به یک نسخه از پروژه مراجعه کرده و بر روی آن کار کنند.
Craft با محتوای حمایتی خود برای سایر ابزارهای طراحی UI خود را متمایز میکند. شما به هر دو تصاویر Getty و iStock دسترسی دارید و به شما این امکان را میدهد طرحهای خود را با تصاویر بهتر تکمیل کنید و اگر دادههایی مرتبط با طراحی خود دارید، از دادههای خود استفاده کنید؛ در حالی که بسیاری از ابزارهای طراحی رابط کاربری قابلیت تکمیل طرح خود با نمونههای معنادار ندارند. این ویژگی Craft به کاربران نشان میدهد که نمونه طرحهای انجام شده چگونه شبیه طراحی نهایی خواهند بود.
Proto.io
ابزاری است که به طراحان وبسایت کمک میکند نمونههای اولیه دقیق را ایجاد، سازماندهی، ادغام و آزمایش کنند. با ساده کردن فرآیند همکاری، ارتباط بین اعضای تیم را از طریق نظرات و بازخورد ویدیویی تقویت میکند. همچنین قابلیت ادغام و ترکیب با برخی از ابزارهای تست محبوب مانند Lookback، Userlytics و Validately را دارد.
Adobe XD
تصور دنیایی بدون حکومت Adobe بر قلمرو نرم افزارهای طراحی دشوار است. Adobe XD ابزاری است که رابط کاربری مبتنی بر برداری برای ایجاد نمونههای اولیه ارائه میدهد.
Adobe XD ابزارهای پیشرفته ای دارد که به طور خاص برای طراحی رابطهای کاربری طراحی شدند، اما همچنین دارای ویژگیهایی است که طراحان میتوانند از آنها برای بهبود تعاملات و سایر عناصر پویا استفاده کنند که میتوانند در نمونههای اولیه یا مدلهای اولیه ادغام شوند.
مارول
چه مدتی در بازی رابط کاربری بوده باشید یا اخیراً وارد حوزه طراحی تجربه کاربری شده باشید، مارول طراحی کارها را آسان میکند. مارول از طریق توانایی ایجاد وایرفریمها و همچنین انجام آزمایشهای کاربر، تمامیابزارهای لازم برای طراحی تجربه کاربری را برای طراحان فراهم میکند.
همچنین دارای یک ویژگی جالب به نام Handoff است که تمام کدهای HTML و سبکهای CSS مورد نیاز برای شروع نمونه اولیه را در اختیار توسعه دهندگان قرار میدهد.
فیگما
فیگما به طراحان وبسایت این امکان را میدهد که نمونههای اولیه و مدلهای پویایی را طراحی کنند، آنها را از نظر قابلیت کاربری آزمایش کنند و تمام پیشرفتها را همگامسازی کنند. همچنین یک محیط مشترک را فراهم میکند که در آن چندین نفر میتوانند به طور همزمان بر روی یک پروژه کار کنند، دقیقاً مانند Google Docs به شما اجازه میدهد ببینید چه کسی آن را باز کرده است و یا چه شخصی آخرین تغییرات را بر روی طرح انجام داده است. این برنامه به عنوان یک امتیاز اضافی، برای استفاده شخصی رایگان است.
Framer X
Framer X یکی از بهترین ابزارهای طراحی UI برای ایجاد نمونههای اولیه طراحی شناخته شده است. توانایی Framer برای کار با React، آن را برای طراحان رابط کاربری که میخواهند با آخرین روند طراحی وب بهروز بمانند، ایدهآل کرده است.
همچنین طیف وسیعی از برنامههای افزودنی را در فروشگاه خود ارائه میکند و به طراحان رابط کاربری ویژگیهایی مانند کیتهای رابط کاربری برای یکپارچهسازی کانالهای رسانههای اجتماعی مانند اسنپ چت و توییتر، پخشکنندههای رسانه برای تعبیه انواع رسانهها، شبکهها و سایر اجزای مفید ارائه میدهد که به راحتی میتوانند ادغام شود.