سلام به جلسه سیزدهم از دوره آموزش طراحی سایت وردپرسی بدون نیاز به کدنویسی آژانس دیجیتال مارکتینگ پلن تو خوش آمدید. در جلسات آموزشی گذشته تا حد خوبی مراحل طراحی و تنظیم سایت را پیش بردیم و به طراحی صفحه اول سایت رسیدیم. در این جلسه تصمیم داریم در رابطه با هدر و فوتر سایت، یعنی دوتا از مهمترین و ثابتترین بخشهای وبسایت توضیحات دقیقی را ارائه دهیم.
اگر لیستی از مهمترین بخشهای وبسایت را تهیه کنیم، قطعا هدر و فوتر سایت هم در این لیست جای میگیرند. حال با توجه به این که هدر از اولین بخشهایی است که مخاطب با آن روبهرو میشود معمولا از اهمیت بالاتری برخوردار بوده و این تفاوت باعث قرارگیری و تنظیم محتواهای مختلف در این قسمتها میشود.
آموزش اضافه کردن هدر و فوتر سایت
تنظیم هدر و فوتر سایت از راههای متعددی امکانپذیر است. نوع و طراحی این دو بخش با توجه به نوع وبسایت و هدف طراحی آن انجام میشود. برخی از سایتهای خاص ممکن است برای هر صفحه خود هدر و فوتر مستقل طراحی کنند اما به طور معمول این دو بخش برای تمامی صفحات یا اکثریت آنها مشابه طراحی میشود.
با توجه به نوع قالب، نوع سایت، مدیریت و طراحی سایت و غیره یکی از راههای زیر را باید برای طراحی هدر و فوتر انتخاب کنید:
استفاده از افزونههای مختلف
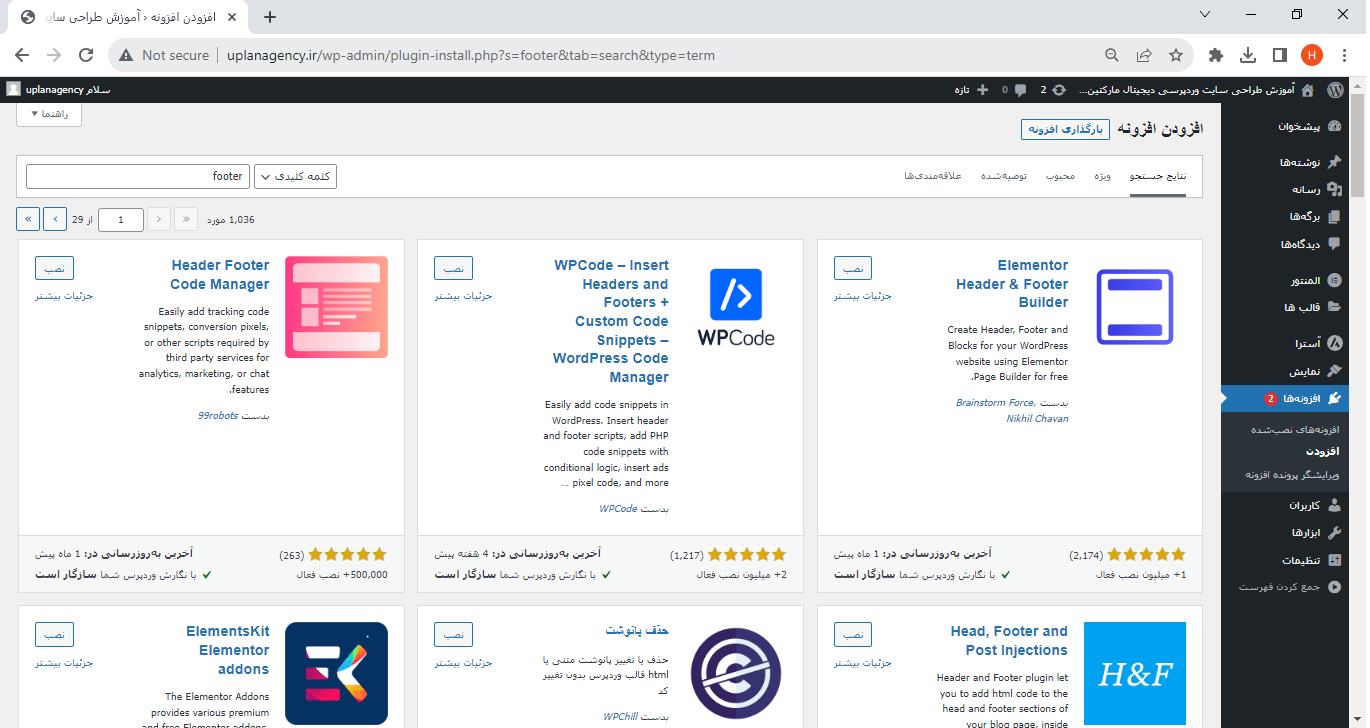
افزونههای مختلفی در وردپرس موجود هستند که با نصب و فعالسازی آنها بخشی برای تنظیم فوتر و هدر سایت به پیشخوان اضافه خواهد شد. دقت کنید که این افزونه با قالب سایت شما هماهنگ باشد. در تصویر زیر چندین افزونه را برای این کار مشاهده میکنید.
برای انتخاب میتوانید هر افزونه را مورد بررسی قرار دهید، درباره آن در اینترنت تحقیق کنید و ترجیحا تنها یک مورد را انتخاب و نصب کنید. (در صورت وجود مشکل در افزونه، حذف کردن آن را از روی سایت فراموش نکنید.)
استفاده از صفحهساز
صفحهسازهای مختلف امکان طراحی هدر و فوتر را نیز برای کاربران مهیا میکنند. یکی از معروفترین و بهترین این صفحهسازها المنتور است.
سفارشیسازی قالب سایت
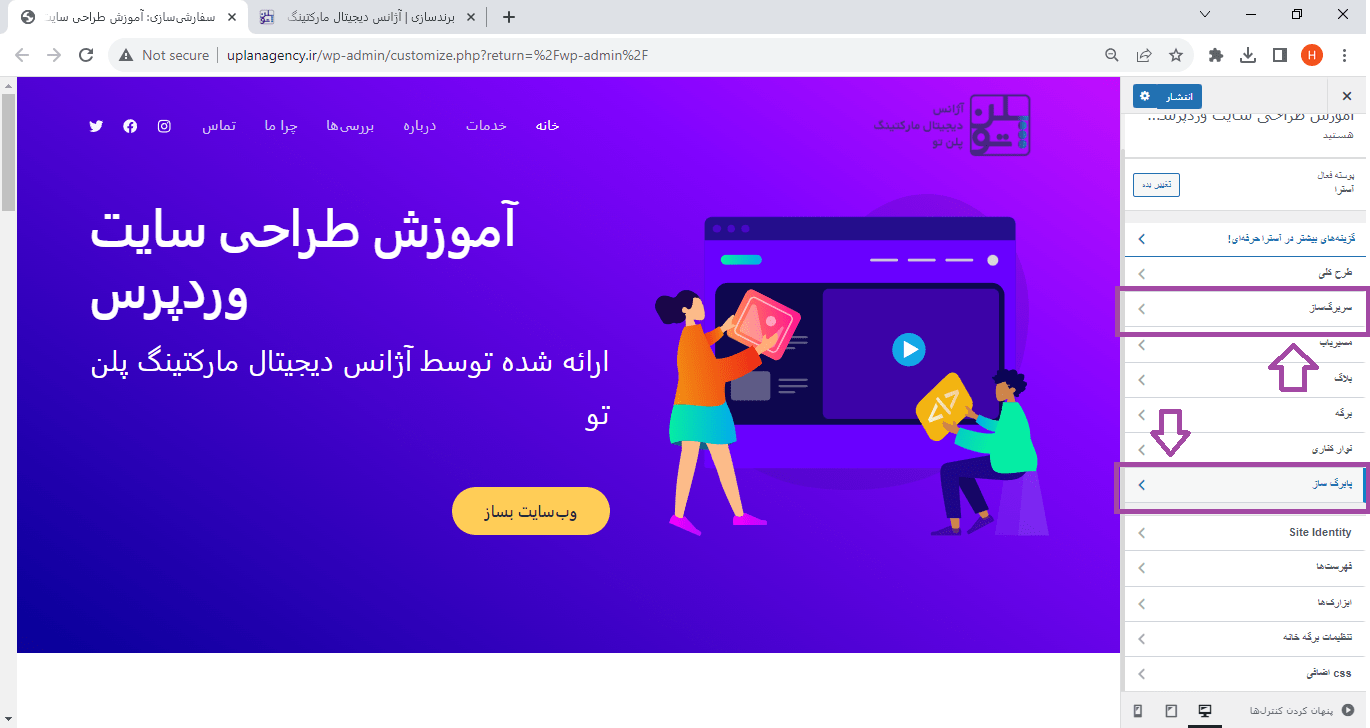
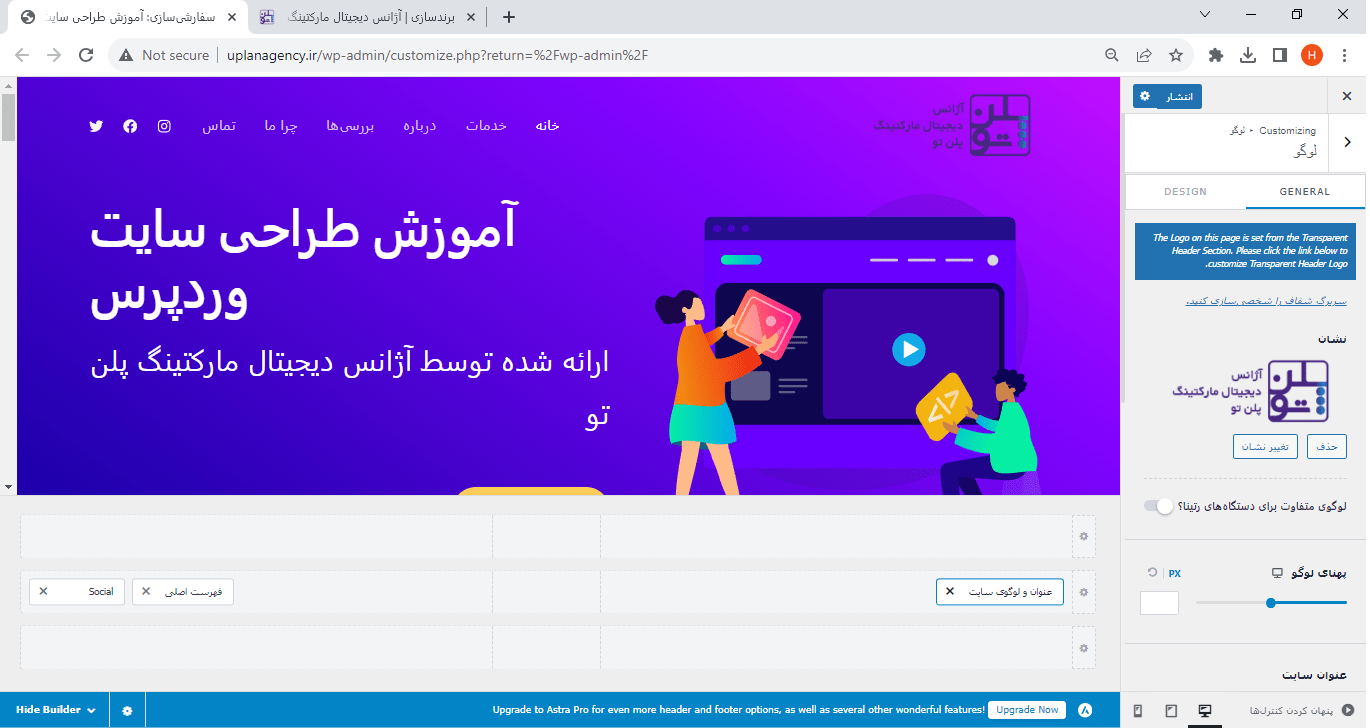
با توجه به تنظیمات و ویژگیهای هر قالب، فضای سفارشیسازی سایت متفاوت خواهد بود. برخی قالبها هیچ فضایی برای تنظیم سربرگ و پابرگ ندارند اما بسیاری از آنها حداقل تنظیمات هدر را در خود دارند.
تنظیمات مربوطه نیز برای هر قالب متفاوت است و حتی شما میتوانید قسمتهای مختلف را اضافه و حذف و ویرایش کنید.
به کمک برنامهنویسی
اگر هدر و فوتر سایت مدنظر شما طرح خیلی خاص یا قابلیت متفاوتی داشت که در هیچ قالب و صفحهسازی و به کمک هیچ افزونهای امکان طراحی آن وجود نداشت، باید از یک برنامهنویس کمک بگیرید.
تاثیر وجود هدر سایت
سربرگ یا همان header چه در سایت و چه در فایلهای محتوایی دیگر بسیار حائز اهمیت است. این بخش میتواند به مخاطب تازه شما نشان دهد چقدر به طراحی سایت اهمیت دادهاید، چه نوع محتوایی و با چه کیفیتی در سایت منتشر کردهاید، حوزه فعالیت برند شما چیست، چقدر اعتبار دارید و غیره. برای سئوی سایت، مخصوصا سایتهایی که از سئوی کلاه سفید استفاده میکنند، هدر سایت نقش مهمی را ایفا میکند.
محتواهای موجود در هدر
با توجه به موضوع و هدف سایت محتوای هدر متفاوت است اما موارد زیر بیشترین کاربرد را در بخش هدر سایت دارند. دقت کنید که لازم نیست همه این موارد را در هدر سایت خود بگنجانید بلکه با توجه به نوع قالب و شرایط صفحات باید این اطلاعات و موارد مهم دیگر را اولویتبندی کرده و در سربرگ خود قرار دهید.
- لوگوی سایت: لوگویی نمایانگر حوزه فعالیت با سایز و رنگبندی مناسب که معمولا در وسط یا گوشه سمت راست قرار میگیرد.
- عنوان سایت: شعار یا عنوانی جذاب برای معرفی و برندسازی و جلب توجه مخاطبان به موضوع و حوزه کاری شما.
- کال تو اکشن: فراخوانی کاربران برای انجام اقدامات دلخواه شما مانند شروع خرید، تکمیل فرم و غیره.
- فهرست سایت: منویی مناسب برای دسترسی بهتر کاربران به بخشهای مختلف سایت.
- باکس سرچ: بخشی برای جستجوی کاربران و دسترسی بهتر آنها به صفحات و عناوین سایت.
- راه ارتباطی: آدرس صفحات مجازی، تلفن، پشتیبانی آنلاین، ایمیل و موارد مشابه.
- سبد خرید: گزینهای برای دسترسی مستقیم کاربر به سبد خرید انتخابی.
تاثیر وجود فوتر در سایت
وجود فوتر (footer) یا پابرگ در وبسایت باعث بهبود عملکرد میشود و بخشی است که بسیاری از مدیران از آن در راستای اعتمادسازی کاربران استفاده میکنند. فضای محتوای فوتر با توجه به نوع قالب و سبک طراحی در هر سایتی متنوع است اما پیشنهاد میشود که همیشه همچین بخشی در سایت وجود داشته باشد تا حداقل از لحاظ بصری تکمیلکننده خوبی برای صفحات باشد.
محتوای موجود در فوتر سایت
اهمیت فوتر از هدر کمتر است چرا که برخی از کاربران تا پایین صفحات سایت را مطالعه نمیکنند و ممکن است همه مطالب بخش فوتر را مشاهده نکنند. اما فردی که کلیه مطالب هدر، بخش اصلی، سایدبار و غیره را مطالعه کرده و حالا به بخش فوتر رسیده است تاثیر غیرمستقیم بر روی نتایج دیجیتال مارکتینگ خواهد داشت. در ادامه متداولترین محتواهای موجود در فوتر را مشاهده میکنید:
- درباره ما: میتوانید فعالیت یا گروه خود را به طور مختصر اما جذاب در بخش پابرگ شرح دهید.
- دستهبندی مهم: میتوانید با توجه به حوزه و نوع فعالیت سایت یک یا چند دستهبندی مهم را در این بخش قرار دهید. مطالب مفید، لیست خدمات، پرفروشها، مطالب اخیر و غیره نمونههای مناسبی هستند.
- ارتباط با ما: وجود آدرس حضوری، شمارههای تماس ثابت و تلفن همراه، ایمیل و همچنین صفحات اجتماعی مختلف علاوه بر ایجاد یک راه ارتباطی مناسب عاملی برای اعتمادسازی کاربران است.
- حق کپی رایت: اگر سایت شما محتواهایی را ارائه میدهد که متعلق به خود یا مجموعه شما است، با اعلام حق کپیرایت در انتهای صفحه از این حق خود دفاع کنید.
- مجوز و نمادها: بسیاری از حوزهها مانند فروشگاههای اینترنتی برای فعالیت باید مجوزهایی را دریافت کنند که ذکر آنها و نماد آنها در سایت نشانی از اعتبار آنها خواهد بود.
نکات آموزشی تکمیلی طراحی هدر و فوتر سایت
برای طراحی هدر و فوتر سایت خود لازم است به برخی نکات دقت کنید تا کیفیت و سطح سایت شما بالاتر برود. در ادامه مهمترین موارد مربوط به این زمینه را مشاهده میکنید:
- فوتر و هدر سایت را مرتبط با قالب و ترکیب رنگ سایت انتخاب کنید و سعی کنید تافته جدا بافتهای در صفحات خود ایجاد نکنید.
- بنرهای تبلیغاتی و اطلاعرسانی خود را با توجه به اهمیت آنها بالا یا پایین هدر سایت قرار دهید.
- سعی کنید اطلاعات و محتواهای مورد نیاز کاربران را شناسایی و با توجه به اهمیت و اولویت آنها را در فوتر و هدر سایت قرار دهید.
- از گذاشتن متون طولانی، ویدیو، عکسهای پیچیده و اطلاعات خیلی زیاد در این دو بخش به شدت خودداری کنید.
- به فونت، سایز متن، رنگ متن و غیره توجه کنید و از مقاله روانشناسی رنگها در طراحی سایت کمک بگیرید.
- استفاده از لینکهای مهم، دکمهها و انواع باکس در این هدر و فوتر سایت به دسترسی کاربران کمک خواهد کرد.
جمعبندی
در این جلسه با اهمیت هدر و فوتر سایت و کاربرد و محتوای آنها آشنا شدیم. کمتر سایتی را میتوانید پیدا کنید که این دو قسمت را در صفحات خود نداشته باشند. در صورت استفاده اصولی از این فضا برندسازی و جلب اعتماد شما مسیر هموارتری خواهد داشت. اگر همچنان در رابطه با موضوع این جلسه و موارد مرتبط با آن سوالی ذهن شما را درگیر کرده است، حتما در بخش نظرات این صفحه آن را مطرح کنید تا پاسخگوی شما باشیم.